5/10/21- Beta!
In this week of development for Lift-Off Laetus, the team is preparing for the game's Beta.




5/4/21- Astronomical Progress
This week the team has continued to work hard towards the fast-approaching Beta! With more gameplay implemented and character creation going strong, Lift-Off Laetus has a good trajectory for our deadline goals.




4/27/21- Alpha Centauri
Lift-Off Laetus has successfully built our Alpha! With both art and tech teams working hard, we were able to get many core mechanics working with polished assets.






4/18/21- Config, Creation, & Cleanup
In this past week the team has made great progress toward our playable Alpha Build. Both tech and art teams have been working hard to not only create new assets and code, but also refine and polish existing work.
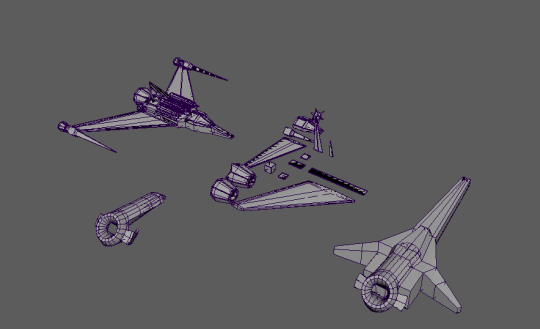
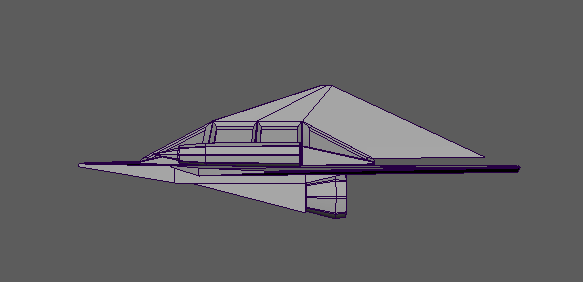
Early this week, the artists finished the rough design of both ships for the opposing teams to be cleaned up and textured. We built a modular kit of ship parts, and used it to construct and design each ship from the same components. This will make the texturing process a lot easier when we get to it down the line.
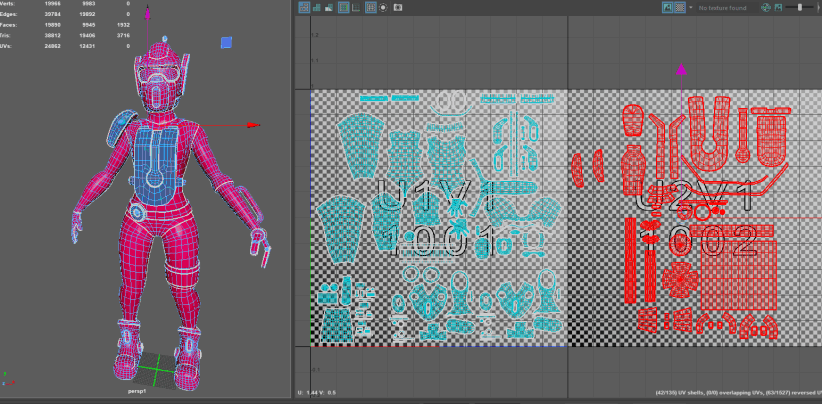
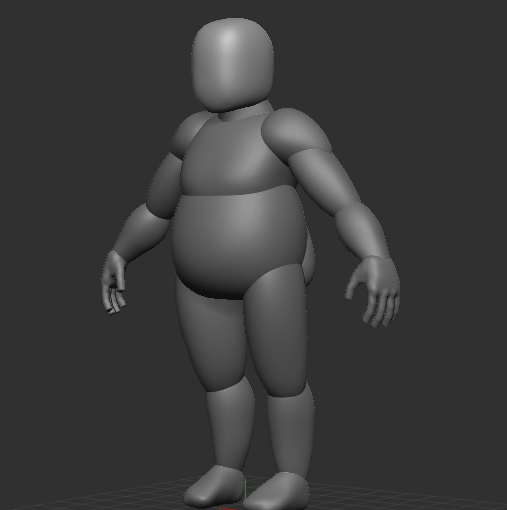
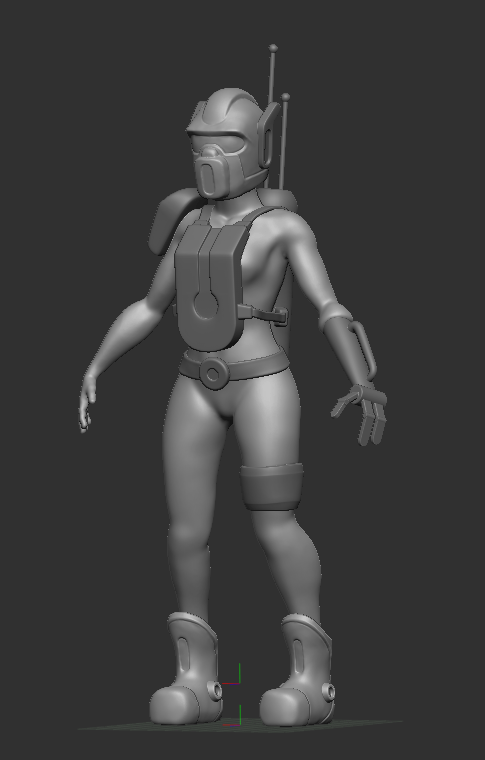
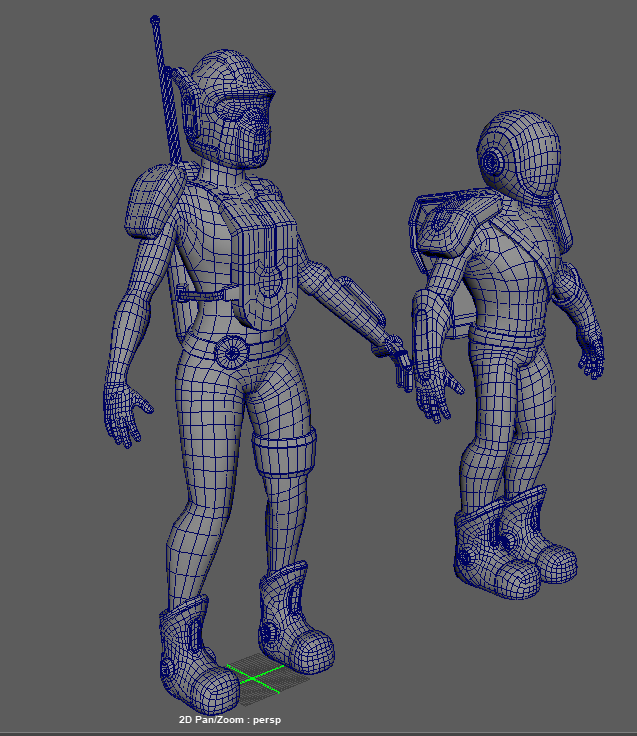
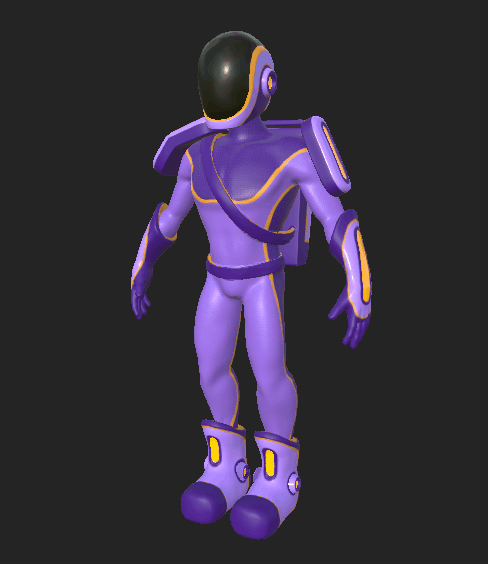
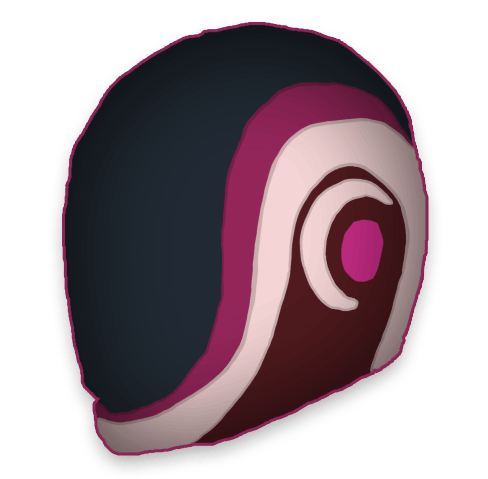
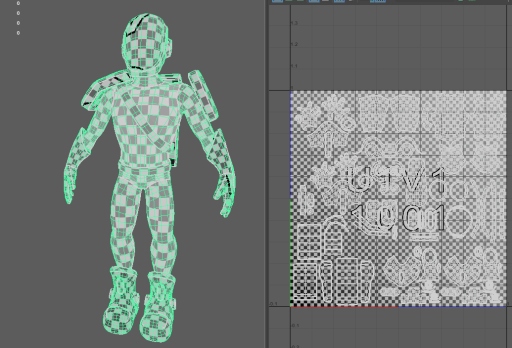
Additionally, the art team got started with the first character of our game, Pavo. We modeled out the high-poly version of the character in ZBrush, then moved to Maya to retopologize the mesh and start on UVs.


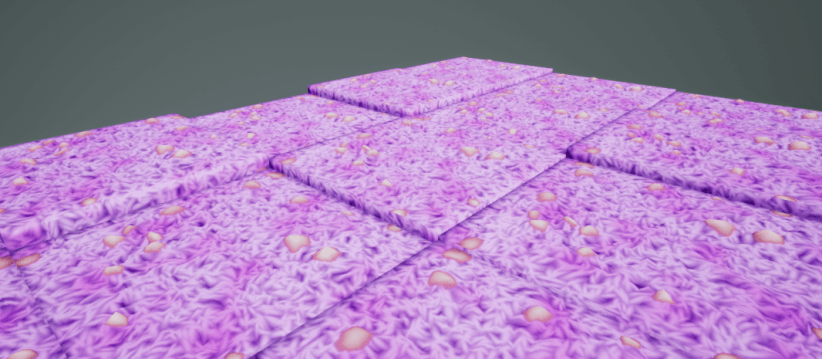
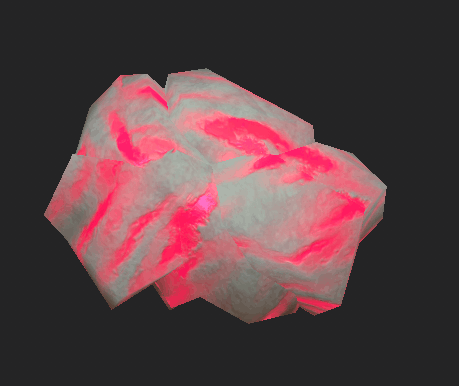
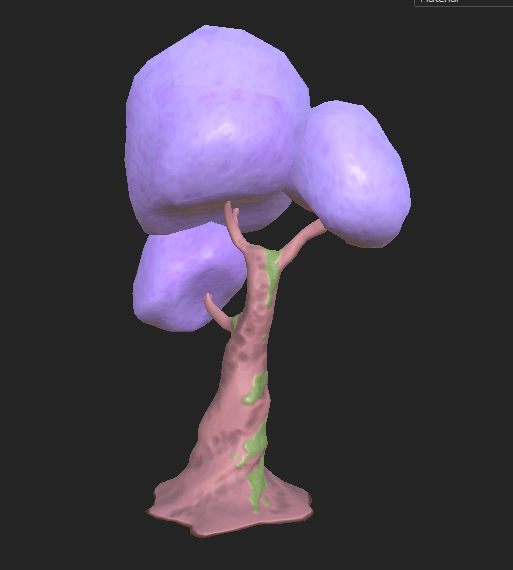
We were also able to build some of the environmental assets, including rocks, trees, and foliage. The assets were modeled and unwrapped inside of Maya, then sent over to Substance Painter to get textures applied. We had to play around with the colors to nail the alien feel we’re going for, while still accurately communicating what each object is.






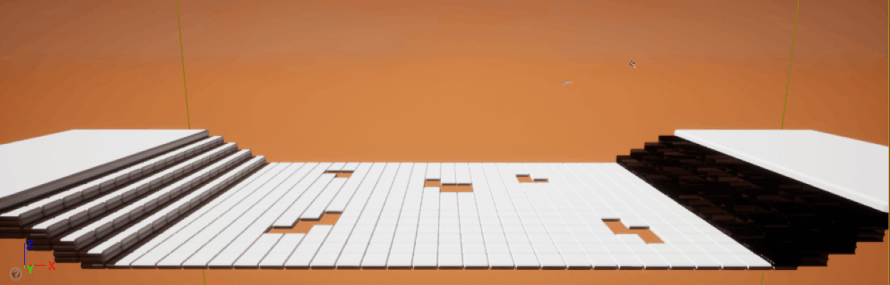
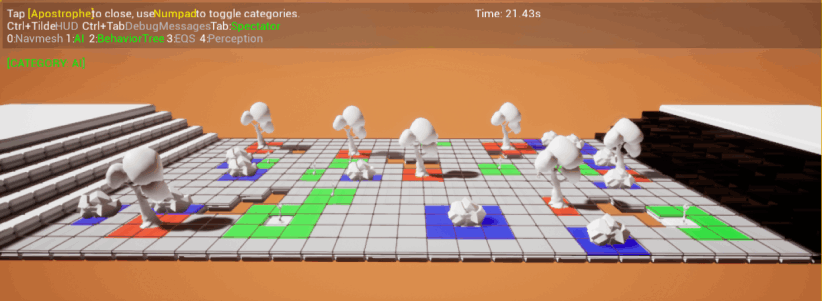
This week, the tech subteam continued implementing the base classes from last week’s class diagram. We also created a system for spawning the map tiles and the harvest sources via config files. This allows us to spawn each harvest source as an Actor while simultaneously passing a reference to that actor to all the surrounding tiles. This way, a player can query the tile they’re standing on to find out if they can harvest a power-up. The images below are a before and after of the map when the game starts:

Before the game starts

After the game starts
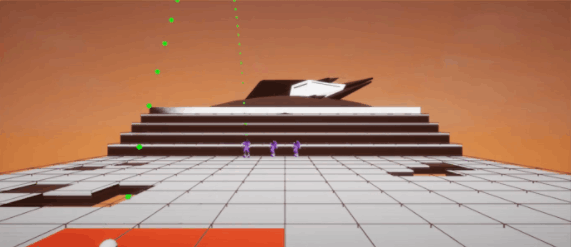
In the screenshot above, red tiles are the ones where players can harvest from a slime tree, blue tiles are where players can harvest from a rock, and the green tiles are where players can harvest from a shrub. This is only for visual debugging, as this information will be communicated in-game without using tile color.
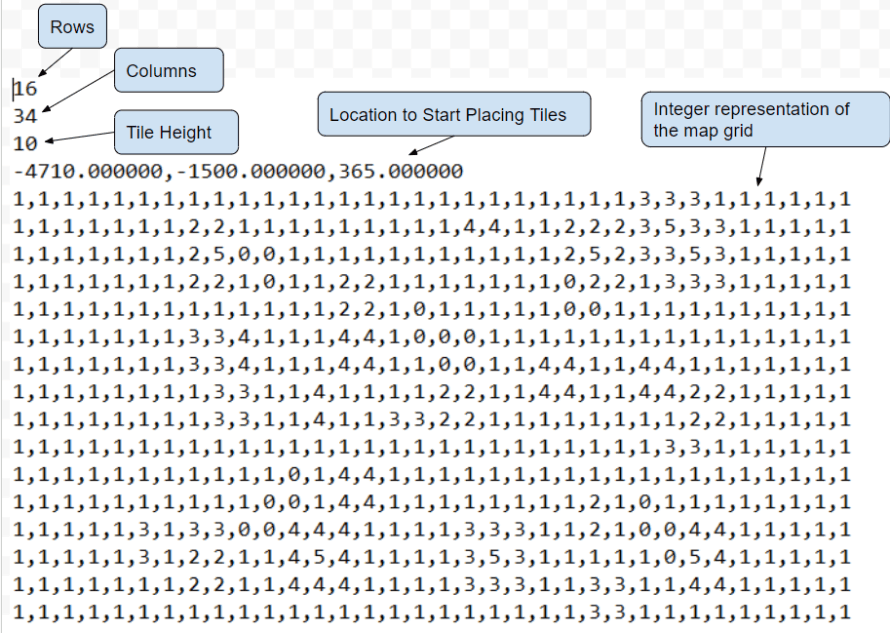
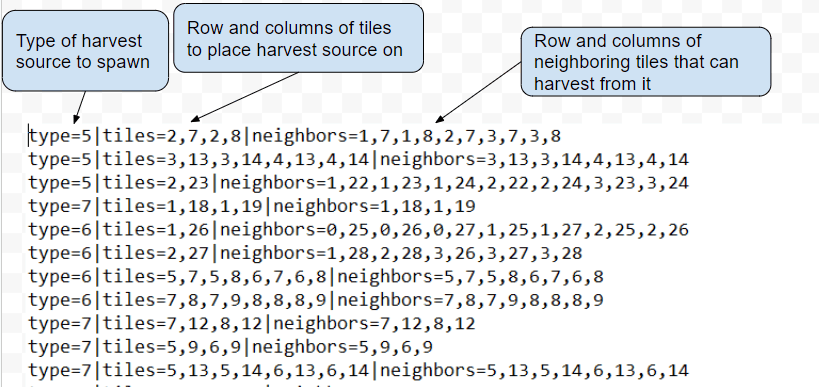
One config file, grid.txt, is used to specify the number of rows and columns in the overall map grid, as well as the location to start placing tiles and a text-representation of a 2D array of integers, which specify which parts of the grid have a tile and which parts have a hole in the map. The second config file, grid_env.txt, specifies each of the harvest sources, what tiles to place them on, and which neighboring tiles should be able to harvest from it.
Additionally, we created the Crew and CrewMember classes, and successfully created two crews with three teammates each. We are currently working on adding appropriate meshes to each crew member.

grid.txt

grid_env.txt
4/5/21- BLAST OFF!
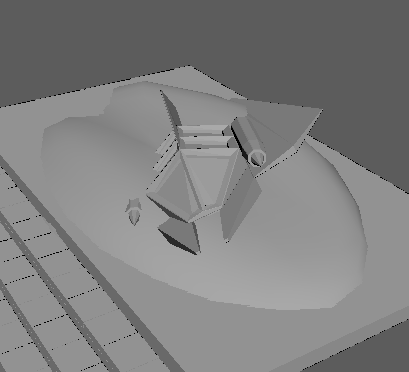
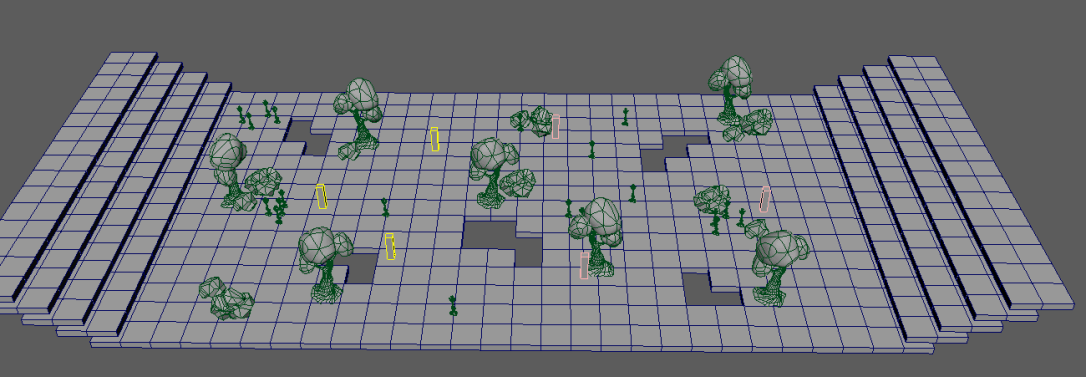
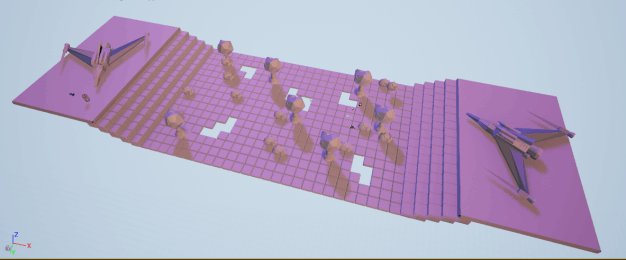
This week Lift-Off Laetus took off with development of the game! After two very iterative brainstorming sessions to solidify the main gameplay loop, the team felt confident heading into asset creation and program design. The art team's main objective for this week was getting the greybox built and sent over to the tech team. They created greybox-friendly shapes for the terrain tiles and created tree, foliage, and rock models, along with each respective team's ships to serve as obstacles on the playing field to give a sense of the alien environment.


Additionally, the art team got started with the first character of our game, Pavo. We modeled out the high-poly version of the character in ZBrush, then moved to Maya to retopologize the mesh and start on UVs.


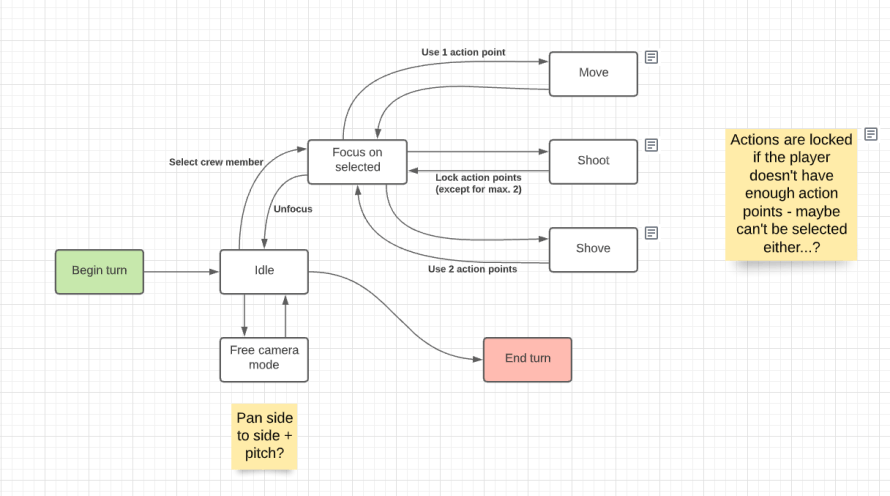
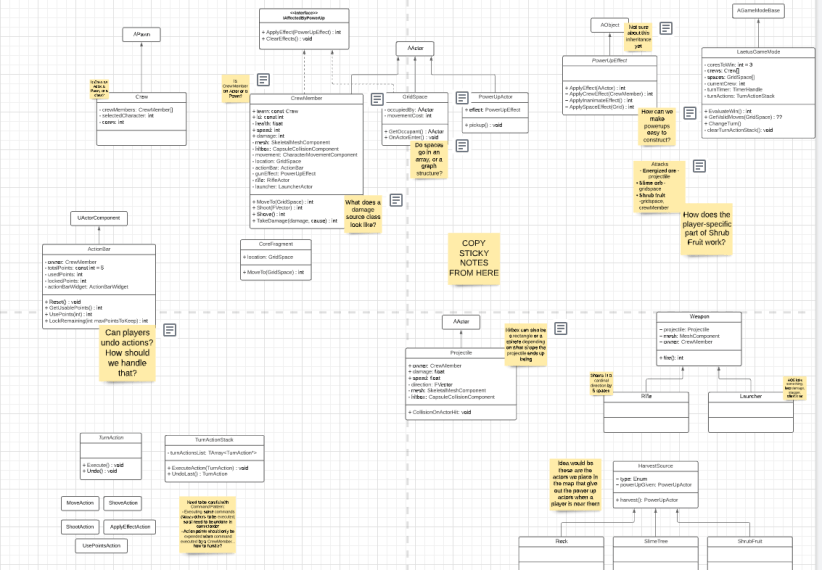
As the whole team worked to iron out details for the game, the tech team got to work with planning out the code structure. They figured that getting our architecture ideas into one page would give us a better sense of the project’s scope, as well as ways we could split up initial tasks. They created a couple loose diagrams for this planning stage. First was a class diagram, which helped us make sense of the many components that would make up the game’s codebase.

Game Flow Chart

Class Structure Chart
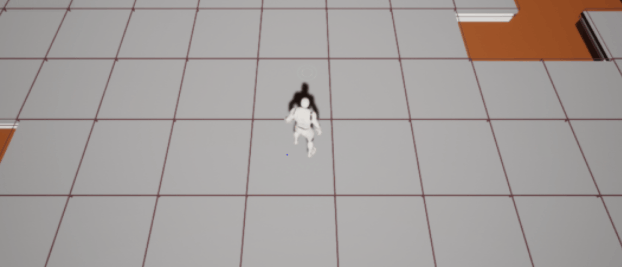
Additionally, the tech team began implementing the grid representation in the game. They set up a config file that specifies the number of tiles along the length and width of the board, as well as numeric values for each entry in the grid, specifying if that tile contains an obstacle or not. At the beginning of the game, it parses the config file and places a GridSpace tile object on top of each tile in the map. This way, the team can reference the grid like a 2-dimensional array. The image below shows GrideSpace objects being placed above each map tile. In the game, they will be invisible so you can see the map underneath, but the gray square mesh is being used for visual debugging.